


본격적인 커스터마이징을 하기 앞서 시안을 만들고 현재 테마의 구조를 파악하기로 했습니다.
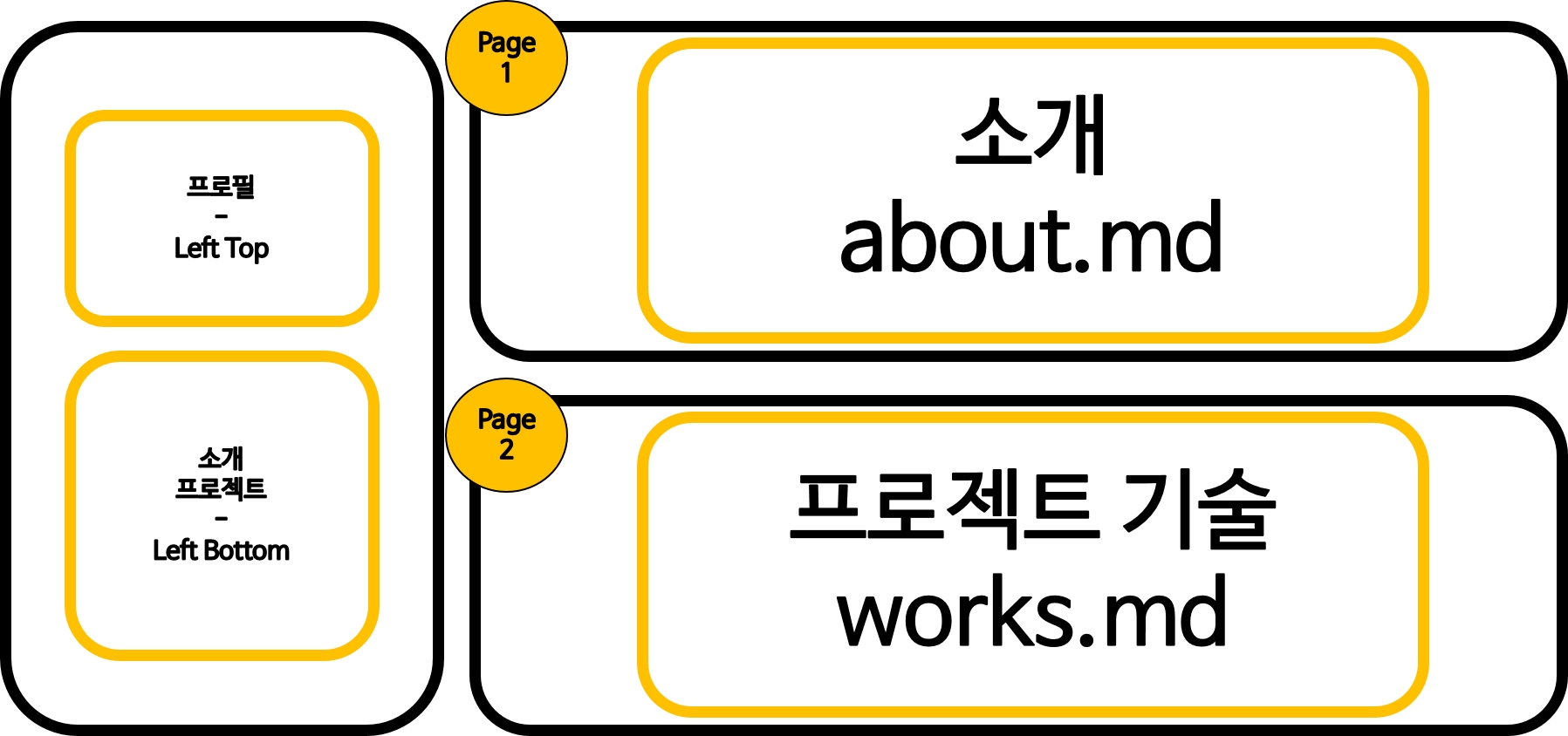
사용된 테마는 아래와 같은 구조로 되어 있었습니다. 왼쪽을 기준으로 고정시킨 다음, 오른쪽 페이지에 컨텐츠를 띄우는 방식입니다. (포스팅 글 클릭시 왼쪽 프로필 페이지는 그대로 유지)

저는 이 구조를 아래와 같이 변경하고 싶었습니다.
먼저 포스팅한 내용은 기존과 동일하게 메인 페이지에 리스트업 시키되(포트폴리오를 만드는 과정을 포스팅하고 싶었기 때문에..![]() ) 포스팅 클릭시 왼쪽의 프로필을 상단으로 올리고 포스팅 위치를 가운데로 하고 하단에는 포스팅 리스트를 뿌려주는 것입니다.
) 포스팅 클릭시 왼쪽의 프로필을 상단으로 올리고 포스팅 위치를 가운데로 하고 하단에는 포스팅 리스트를 뿌려주는 것입니다.
 |
 |
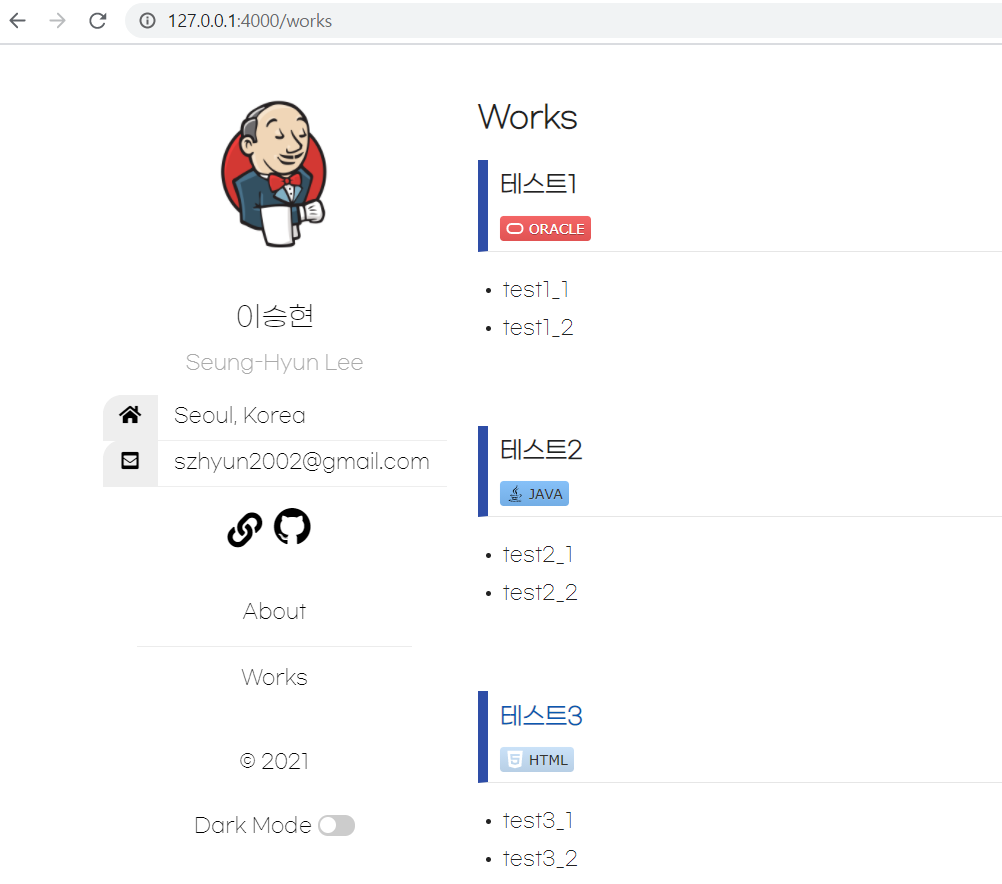
또 나를 소개하는 페이지(about.md)와 프로젝트 리스트 페이지(works.md)를 만들기로 했습니다. 이 구조는 기존 구조와 같이 왼쪽에 프로필 페이지를 그대로 두고 오른쪽 페이지만 변경되는 구조로 만들 예정입니다.
여기에는 프로필 아래에 해당 페이지를 볼 수 있게 리스트만 간단히 추가하기로 합니다.

이제 구조를 조금 더 정확히 파악하기 위해 소스를 열어봤습니다. 첫 글에서 알아본 바로 페이지의 템플릿과 레이아웃을 담당하는 파일이 위치한 폴더는 _includes와 _layouts이었습니다.
![]() _includes
_includes

![]() _layouts
_layouts




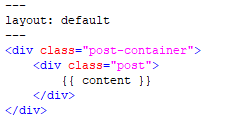
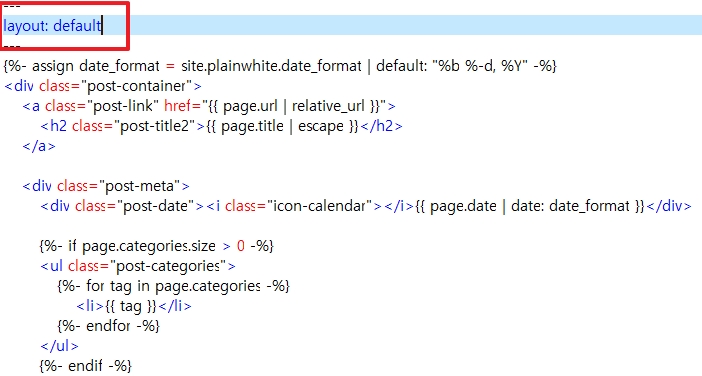
전체적인 페이지의 레이아웃은 
---
layout: default
---
이 소스는 해당 파일이 ![]() _layouts -
_layouts - 
{{ content }} 영역에 삽입된다는 의미입니다.
이 형식은 YAML Front matter 형식으로 작성된 선언부로서 Jekyll에서 포스트나 페이지를 관리하는데 사용하는 YAML 방식의 문서 양식이라고 합니다.
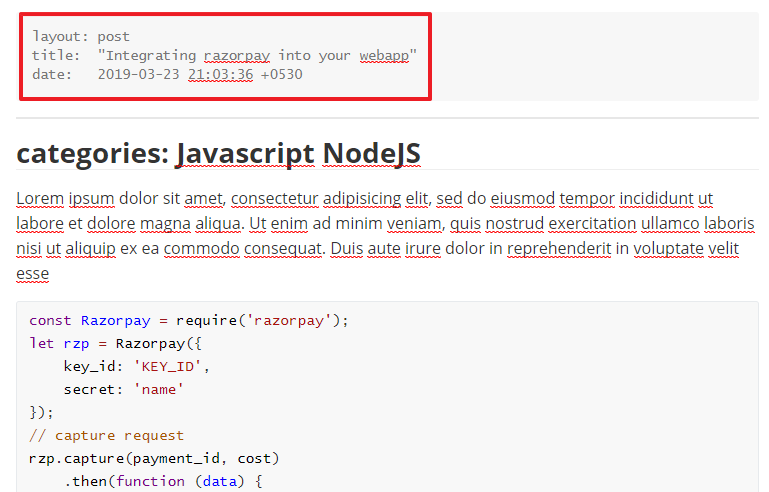
예를 들어, 


{{ content }} 영역에 삽입되어 보여지게 됩니다.
{{ content }} 는 Liquid 태그로 컨텐츠를 해당 영역에 주입하는 역할을 합니다. Liquid 태그는 Jekyll에서 템플릿 처리 작업을 위해 사용된 템플릿 언어입니다. Liquid 태그는 이후에도 계속 나오기 때문에 천천히 알아가보도록 하겠습니다.
layout:default가 사용된 파일은 




head.html
| -- default.html -- home.html
| -- page.html
| -- post.html
여기까지 정리했을 때, 수정해야할 파일은 

이제 기존 사이트를 하나씩 변경해보겠습니다.
프로필 바꾸기
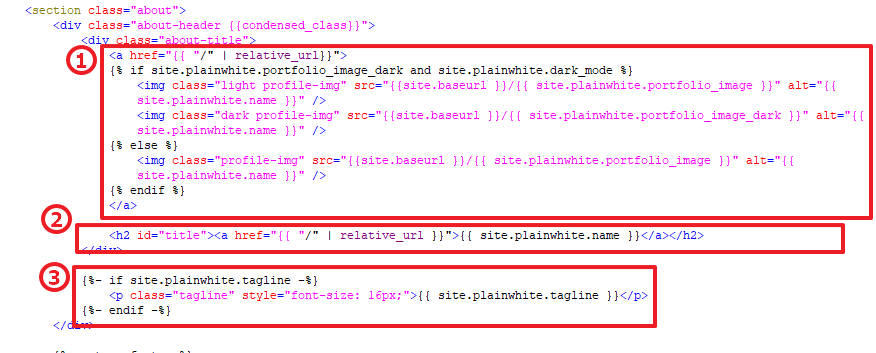
프로필 이미지와 본인 소개 위치 정도는 쉽게 찾을 수 있었습니다.(개발자도구를 참고하여) 그런데 소스를 보면 site.plainwhite.xxxx 로 사용된 변수들을 볼 수 있었습니다. 낯선 문법이었지만 Jekyll의 디렉토리 구조에서 

① 프로필 이미지 위치
② 제목 위치
③ 부제목 위치



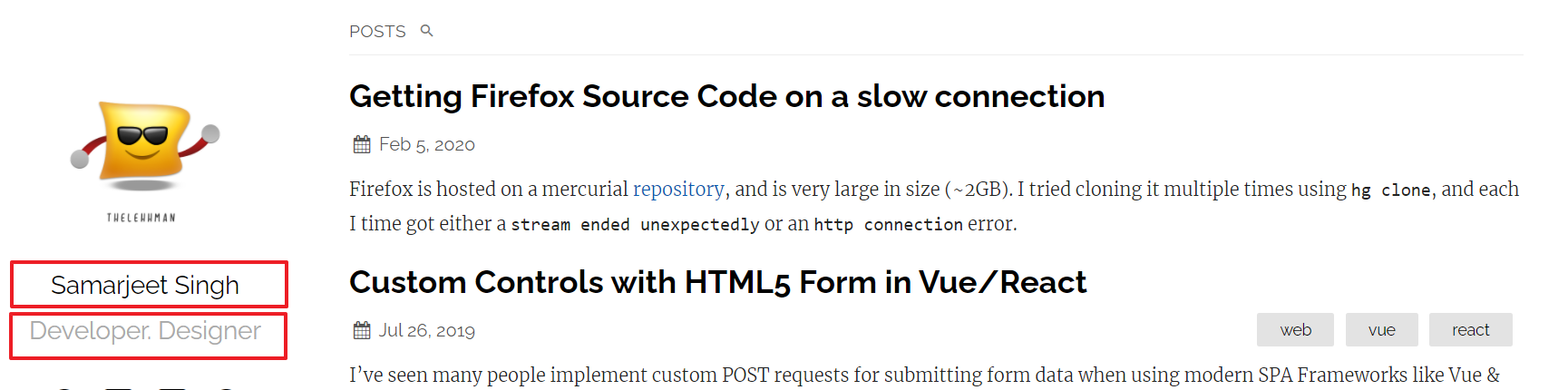
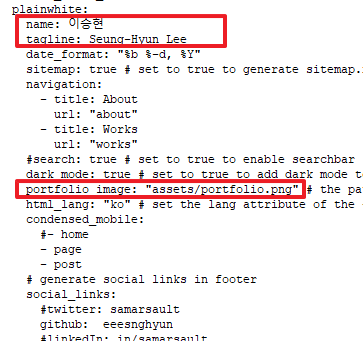
우선 값을 변경해봤습니다. 이미지 파일은 _assets 폴더에서 바꿔치기하였구요.(현재 사이트에 들어가보니 이 테마를 처음 받았을 때와 이미지가 바뀐 것 같네요 ![]() )
)
 |
 |
예상한대로 프로필이 변경되었습니다.

메뉴 페이지 만들기
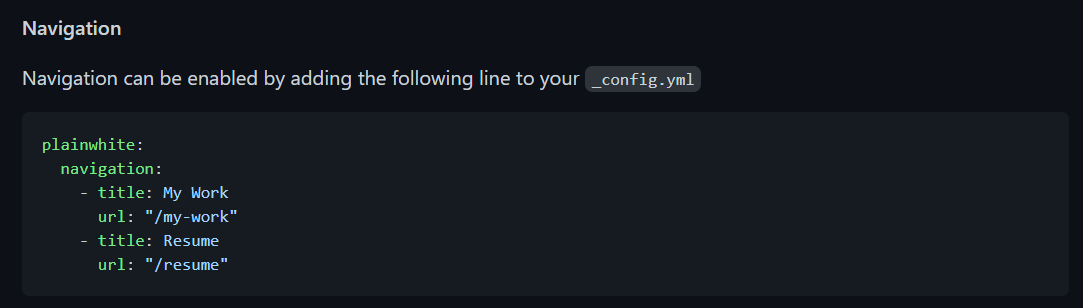
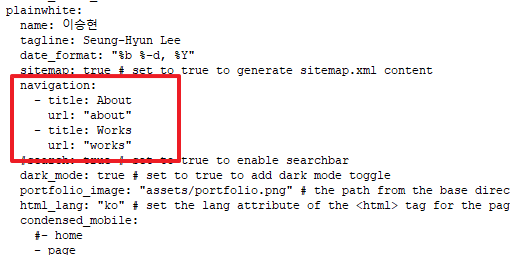
나를 소개할 페이지와 프로젝트 소개 페이지는 메뉴 형태로 뿌려주면 될 것 같았는데 README.md 에 친절히 설명이 나와있었습니다. 

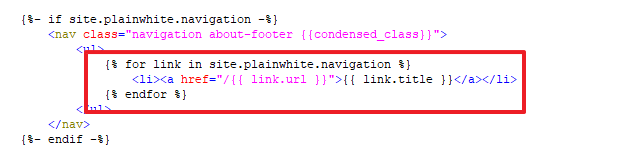
레이아웃을 담당하는 
nav 태그를 보면 문법은 조금 어색하지만 분명 for문과 if문임을 알 수 있습니다. 이를 통해 navigation 값이 있는 만큼 <li> 태그를 생성하는 것 같습니다.



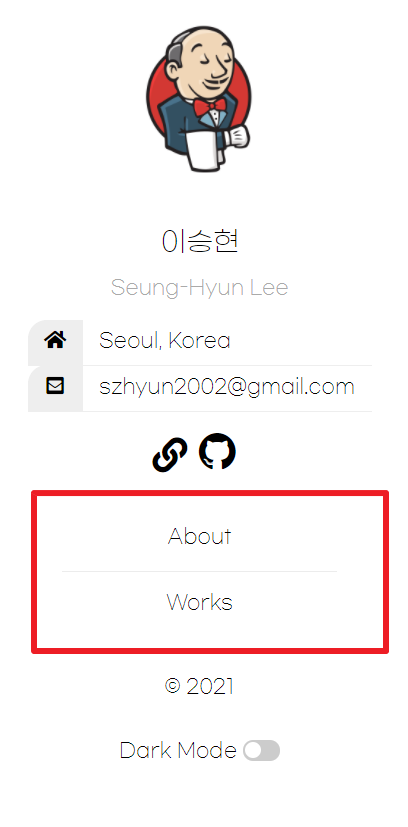
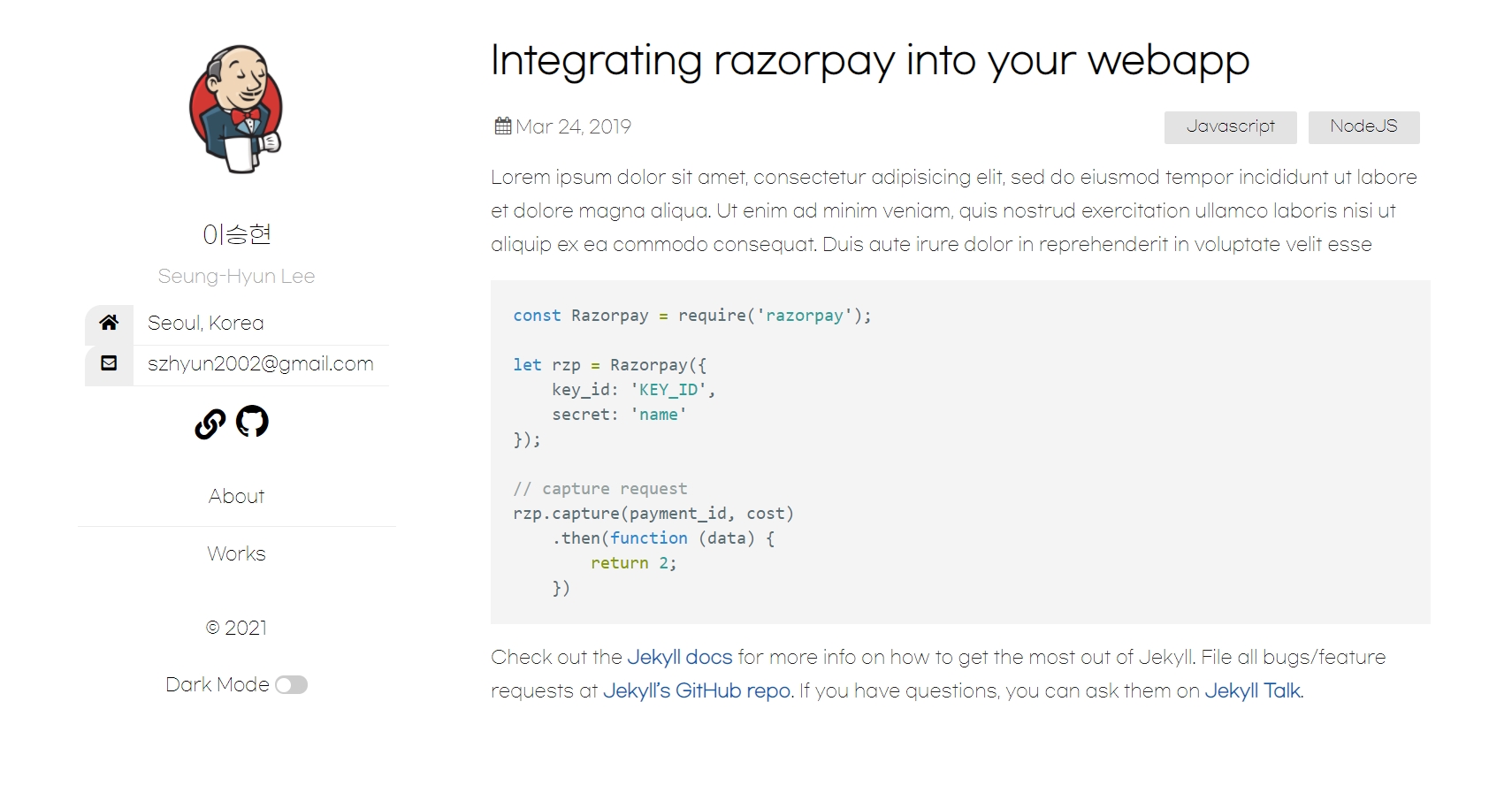
진행 후 확인해보면 프로필 아래에 메뉴가 생긴 것을 알 수 있습니다.






별다른 수정작업없이 원하는 모양으로 결과가 출력되었습니다.

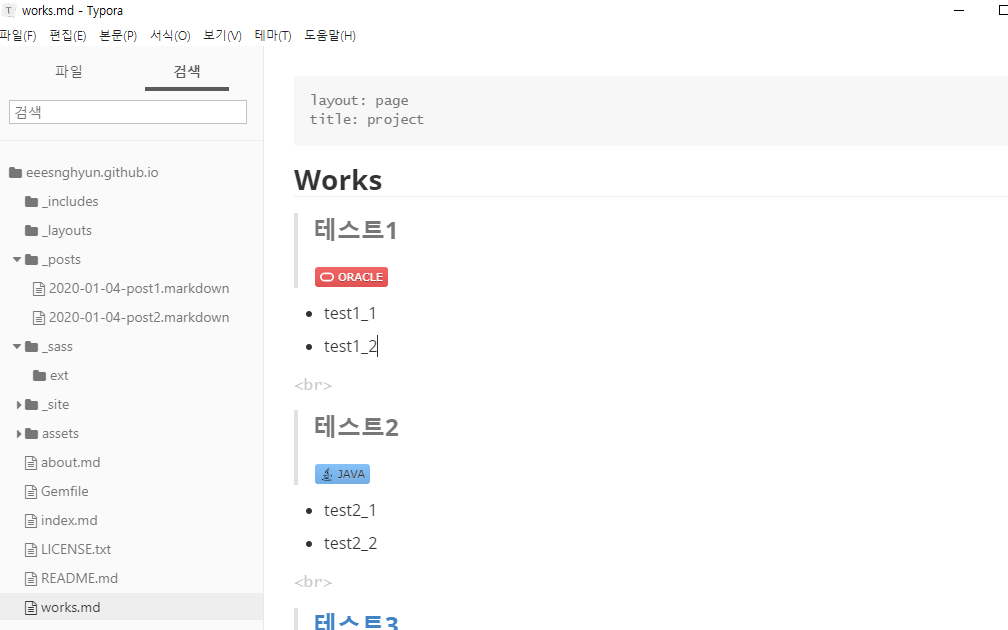
포스팅 페이지 변경하기
이제 포스팅 페이지만 바꿔주면 얼추 원하는 모습의 사이트가 완성됩니다.
포스팅 파일은 _posts 폴더에 위치하는데 기존 포스팅 페이지들은 layout:post를 사용하고 있었습니다. 







먼저 

소스를 보면 section 태그를 이용해 영역 구분이 되어있는 것을 알 수 있습니다.
<section class="about"> ... </section>
<section class="content"> ... </section>
“about” 클래스 영역은 프로필 정보들을 담고 있고 “content” 클래스 영역에 컨텐츠가 보여집니다. 이 영역들에서 필요한 부분만 가져와 새로운 템플릿을 만들 수 있을 것 같습니다.
포스팅 리스트는 
{ %- if site.posts.size > 0 -% }
이 부분입니다. 해당 영역을 복사해 <section class="content">…</section> 영역 아래로 위치하게 했습니다.
마지막으로 템플릿을 수정하고 



![]() 참고자료
참고자료