


GitHub에서 무료로 웹 서비스 호스팅을 사용할 수 있다는 것을 알고 “포트폴리오 페이지 하나쯤 만들어놔야지..” 했는데 차일피일 미루다가 이제야 만들어 봤네요. ![]() 설정 과정, 처음 보는 문법들, 발생한 에러들과 해결법까지. 만들었던 과정들을 공유하고자 글을 작성했습니다.
설정 과정, 처음 보는 문법들, 발생한 에러들과 해결법까지. 만들었던 과정들을 공유하고자 글을 작성했습니다.
GitHub에서는 GitHub Pages라는 기능을 통해 홈페이지를 운영할 수 있는 웹호스팅 서비스를 제공해줍니다.
GitHub Pages는 정적 페이지만 호스팅이 가능합니다. 하지만 무료라는 점과 Github Pages에서 직접 제공하는 Jekyll에 다양한 테마들이 오픈소스로 공유되어 있어 커스텀이 편리합니다. 이러한 이유로 개발자들에게는 개인 포스팅을 위한 블로그 또는 포트폴리오로서 널리 활용되고 있습니다.
GitHub Pages는 내부적으로 Jekyll에 의해 작동됩니다. Jekyll은 Ruby라는 언어로 만들어져 있고, Jekyll 사용을 위해서는 Markdown의 문법도 알아두어야 하기 때문에 Jekyll, Ruby, Markdown에 대해 조금은 알고 넘어가보려 합니다.
참고로 GitHub Pages의 호스팅 도메인은 username.github.io로 접속이 가능합니다.(기본 도메인)

Jekyll
Jekyll은 정적 사이트 생성기로 마크업 언어(HTML, XML, Markdown)로 작성된 텍스트를 사용해 웹 사이트를 생성합니다.
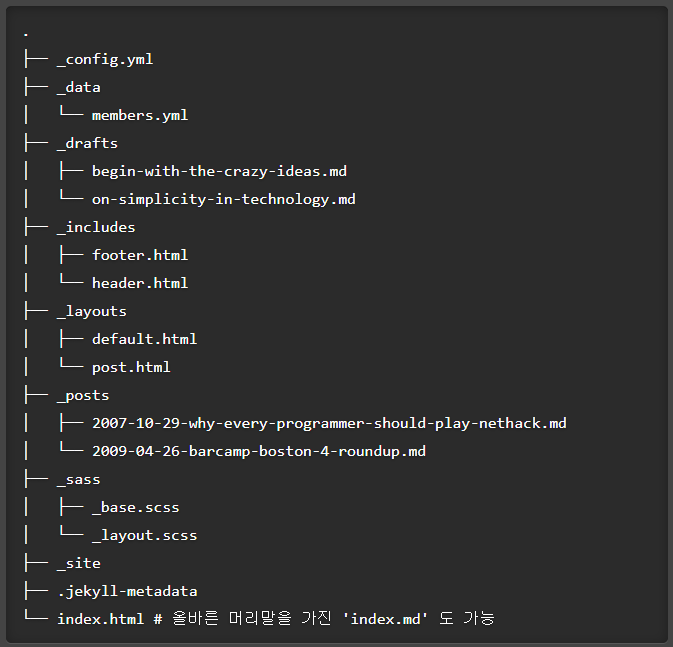
Jekyll의 디렉토리 구조는 다음과 같습니다.
구조를 이해하고 있으면 이후에 Jekyll의 다양한 테마를 커스터마이징 하는데 분명 도움이 될 것 입니다.
사용해본바로 테마에 따라 구조는 조금씩 다른 경우도 있어서 가장 기본적인 파일/폴더만 정리하였습니다.

Ruby
Ruby는 C, Java와 마찬가지로 프로그래밍 언어 중 하나입니다. Ruby는 객체 지향 언어로 원시 자료형이 존재하지 않습니다. 모든 것이 객체인 순수 객체 지향 언어입니다.
Jekyll은 Ruby라는 언어로 작성된 프레임워크입니다.
(Ruby 문법을 몰라도 사이트를 생성하는데 어려움이 없었기 때문에 Ruby는 이런 거구나 정도만 이해하고 넘어가시면 될 것 같습니다)
Markdown
Markdown은 마크업 언어(*태그 등을 이용하여 문서나 데이터의 구조를 명기하는 언어)의 하나로서 문서를 간결하고 자유롭게 작성할 수 있습니다. 또 문법이 복잡하지 않기 때문에 배우기 쉽고 직관적입니다.
Markdown이 사용된 대표적인 예로 GitHub에 README.md 파일이 있습니다.
저는 하나부터 열까지 만들어볼 생각은 아니었기 때문에 Jekyll 테마를 골라 커스터마이징하기로 했습니다. 여기에서 다양한 테마를 구경할 수 있었고 두 가지 정도의 기준을 세워 테마를 골랐습니다.
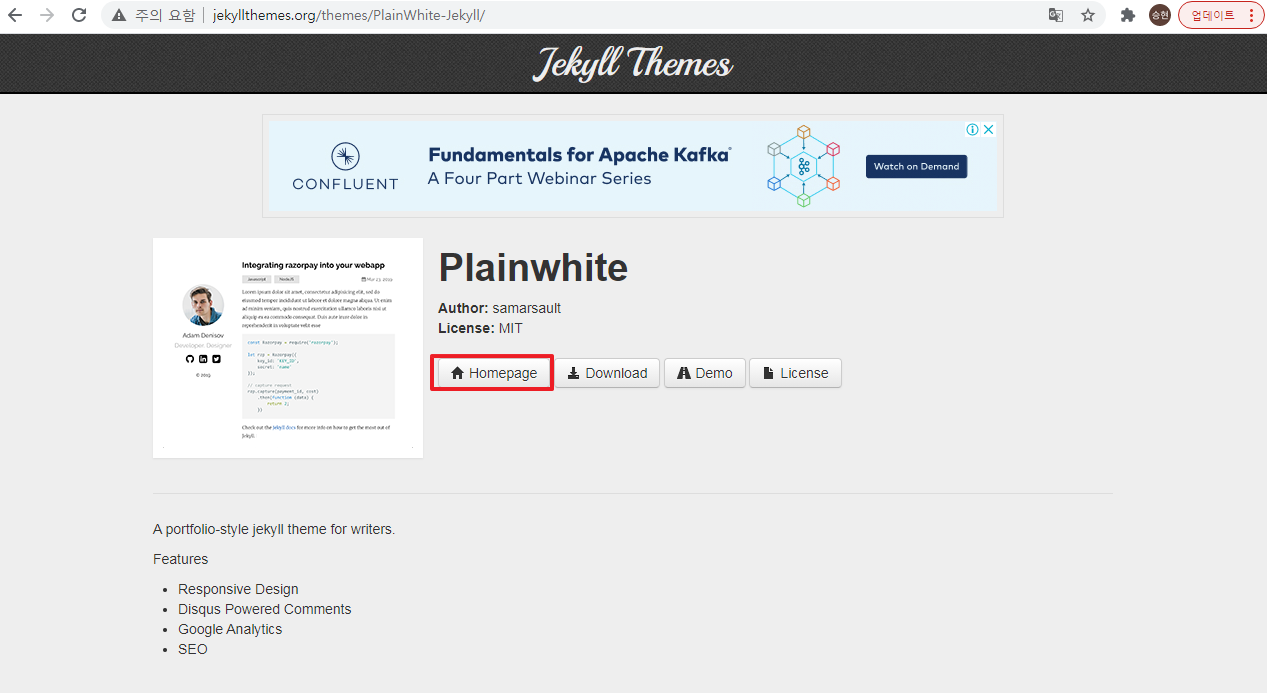
그리고 선택한 테마는 이것입니다.
테마를 적용하는 방법은 다음과 같습니다.
1) Homepage 클릭

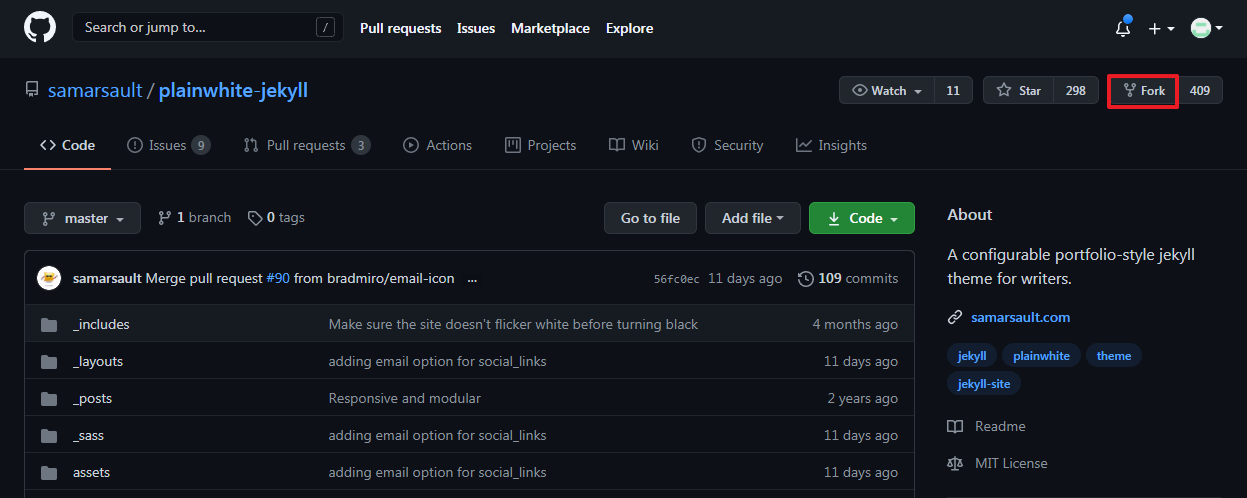
2) 상단에 Fork 클릭


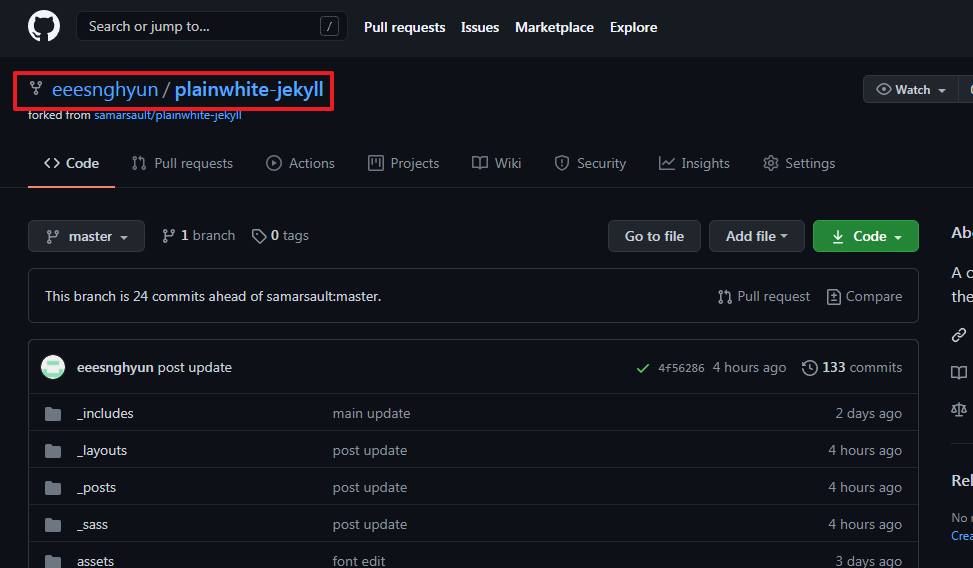
3) 복제된 테마 소스

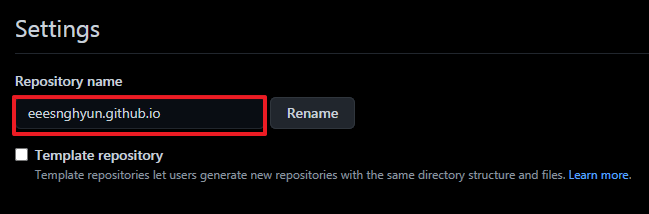
4-1) Settings - Repository name 변경
앞서 GitHub Pages에서 기본으로 제공하는 도메인은 username.github.io라고 했습니다.
아래와 같이 저장소 이름을 변경하면 https://eeesnghyun.github.io 접속시 fork 받은 소스 루트에 있는 index.md(또는 index.html) 파일이 로드됩니다. 이것이 저장소 이름을 username.github.io로 변경하는 이유입니다.
GitHub Pages에 대한 저장소가 만들어지면 https://eeesnghyun.github.io/repositoryname 와 같이 저장소의 이름을 붙여 다른 저장소의 접근도 가능합니다.(정적 사이트에 한하여)

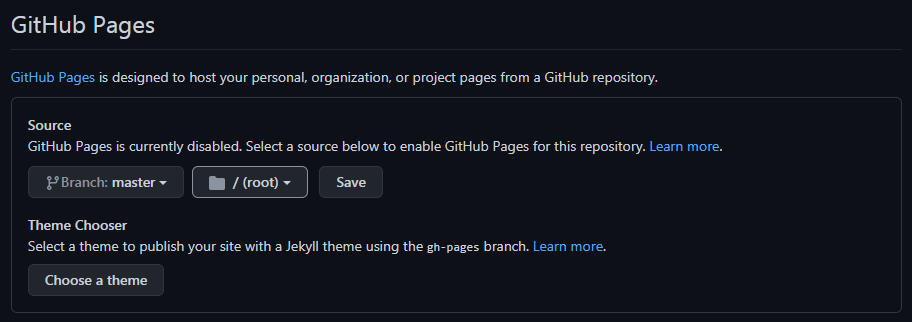
4-2) GitHub Pages 설정 확인
만약 아래와 같이 활성화가 되어있지 않다면 Branch와 ![]() 소스 경로를 root로 하여 저장해줍니다.
소스 경로를 root로 하여 저장해줍니다.


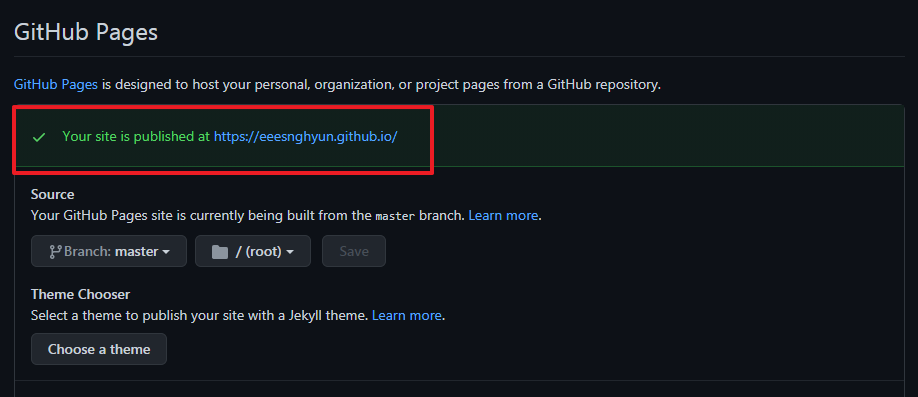
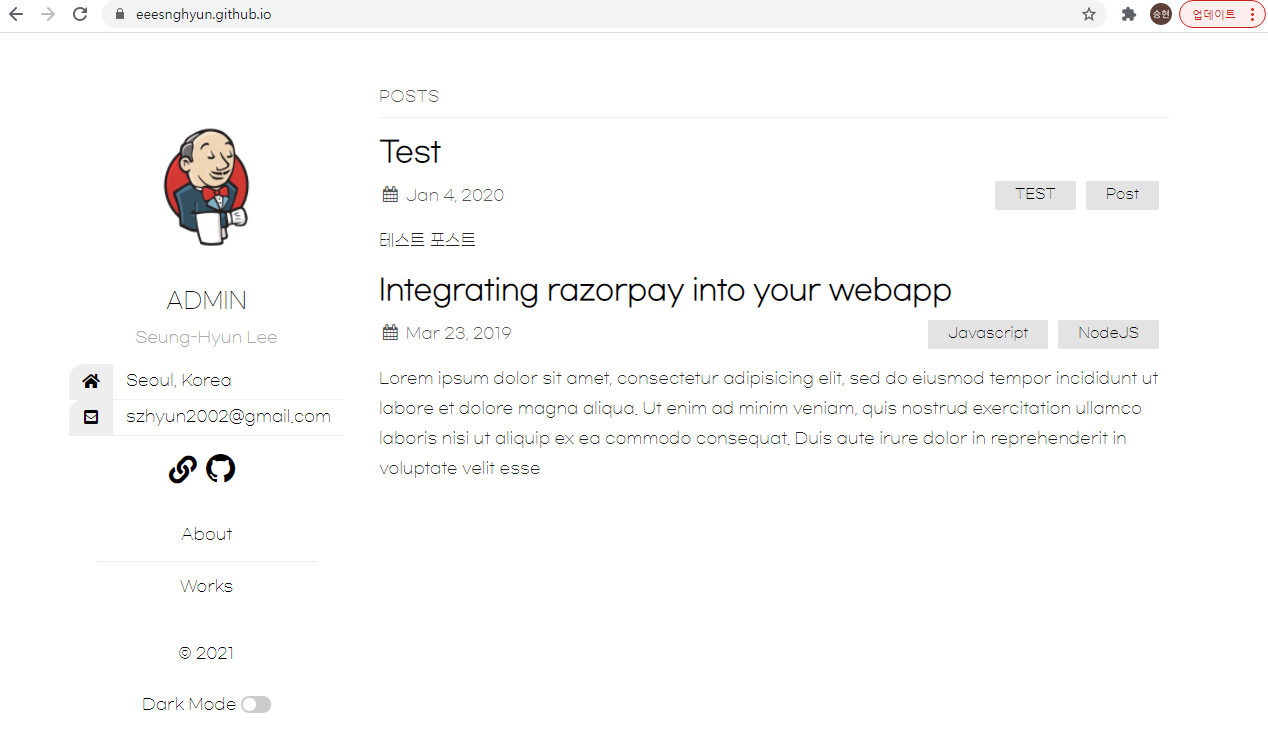
5) 접속 테스트

![]() 참고자료
참고자료
다음장에서 본격적인 커스터마이징 작업이 시작됩니다.